Built-in graphics
How to make use of our built-in icons, photos, images and UI kits
One of the cool things in Lunacy is Libraries. Libraries are collections of visual elements that you can add onto your designs in no time. These collections are accessible through the content tabs and include the following:

For your convenience, the items inside libraries (icons and vector illustrations) are organized by styles categories. Also, to find the required item, you can use the search field at the top of the left panel. Once you’ve found the item you like, just click it and drag onto the canvas. That’s it!
Now you can work with the item in the same way as with any other similar layers.
With some limitations you can use all the library items for free. Speaking in plain words, if you are using our app and content for free, please be honest. Your designs must include a link to the Icons8 website, otherwise our lawyers get nervous and unhappy.
To be able to edit photos in high resolution or to convert icons and illustrations to vector you should subscribe to one of our paid plans.
The sections below describe library-specific actions that you can perform with library items.
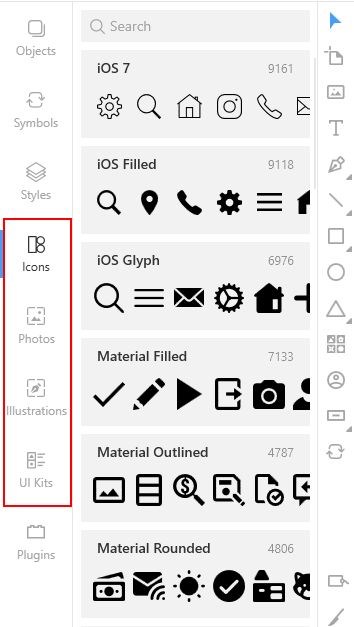
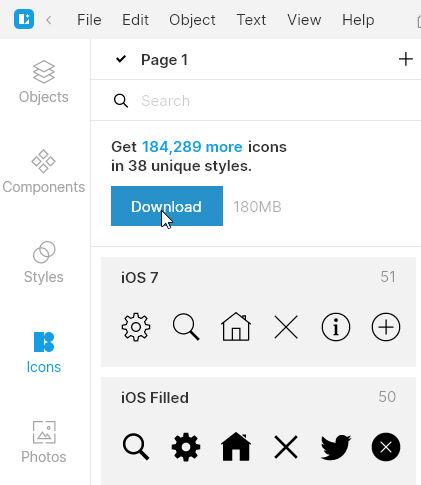
Icons
The Lunacy icon library includes tons of icons in different styles. After installation your app will feature only free-to-use icons. To have the full library at hand, you should download it.

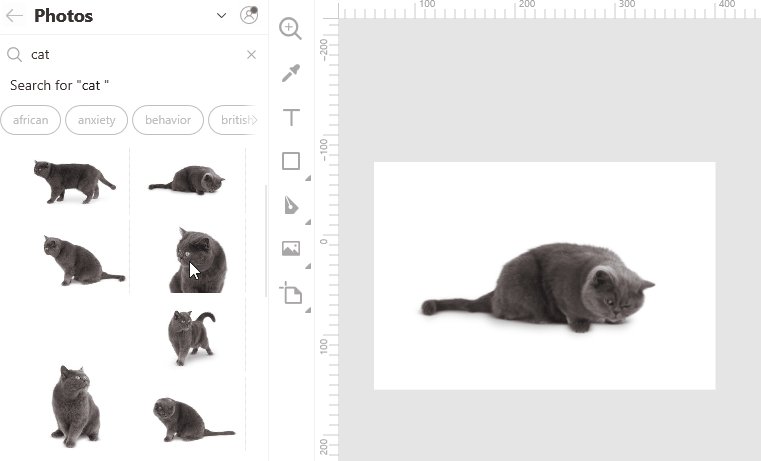
Photos and masked photos
When working with the photo libraries you can make use of such handy features as:
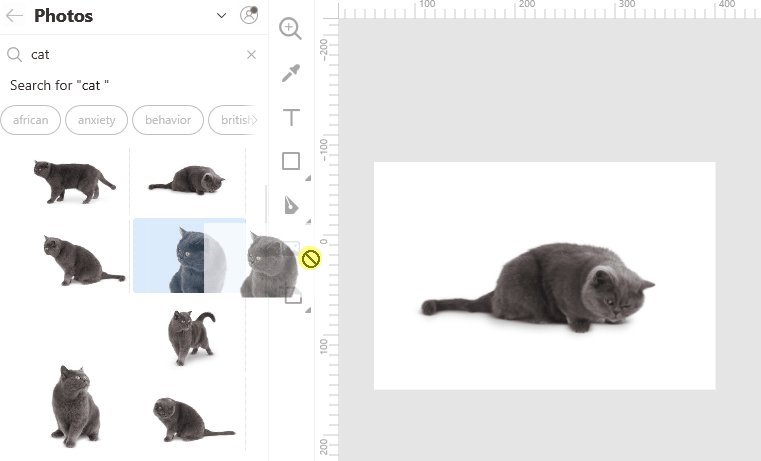
- Image replacement
- Searching for similar images
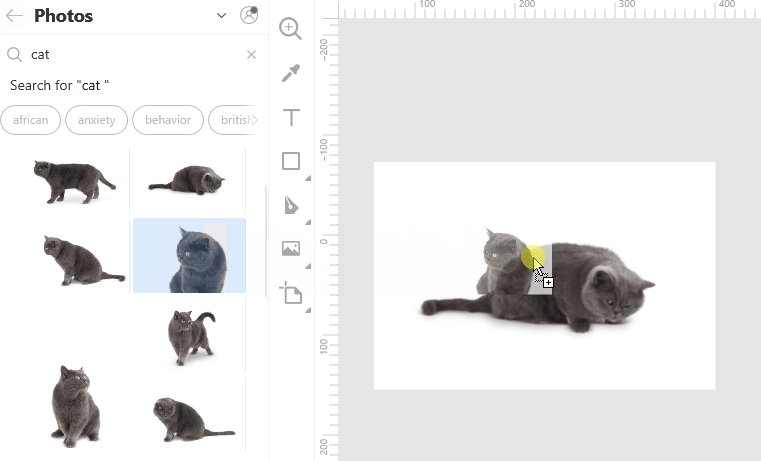
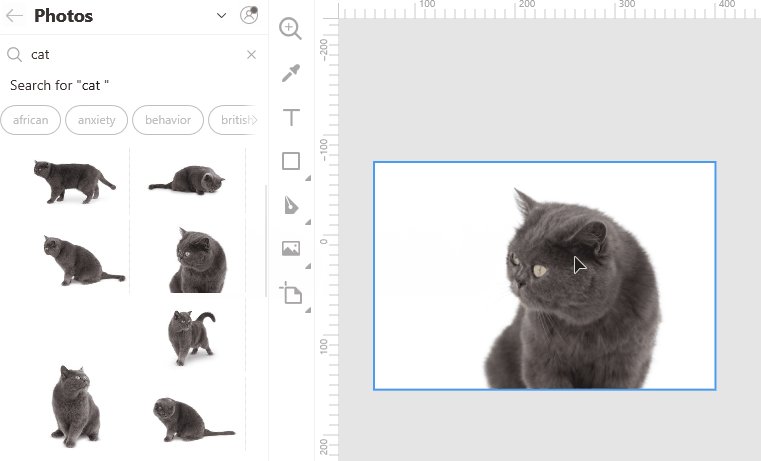
To replace an image on the canvas, drag an image from the library and hover it somewhere near the center of the current image. Wait a moment until the green mask and replacement icon appear, and then release the mouse button.

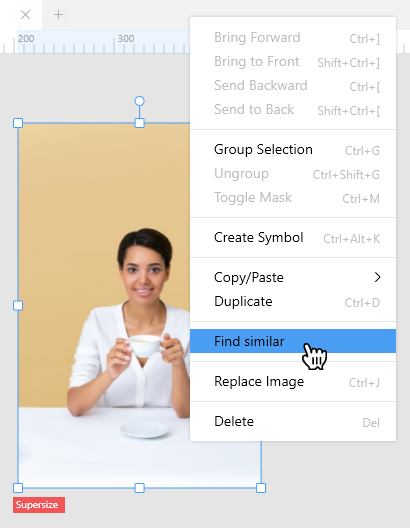
To search the library for images similar to the one you have on the canvas, right-click the image and select Find similar on the displayed menu.

Lunacy will run through its photo library and display the best matches on the library panel.
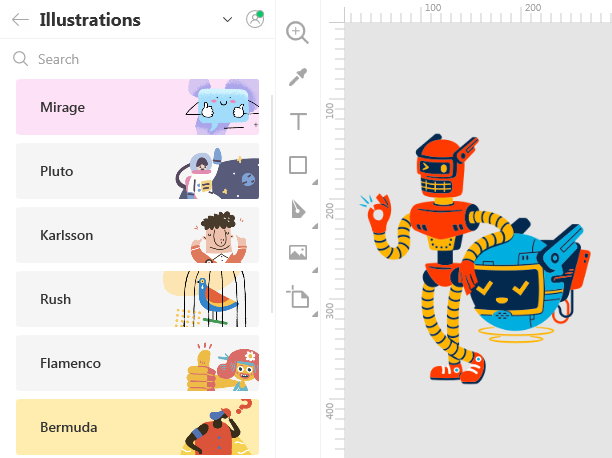
Illustrations
Illustrations is a collection of vector images for awesome web, mobile and UI designs. But if you are on a free plan, you will only be able to use library items as rasters.

Like with photos, when working with illustrations you can use the replacement and find similar features.
 Lunacy
Lunacy